The Problem
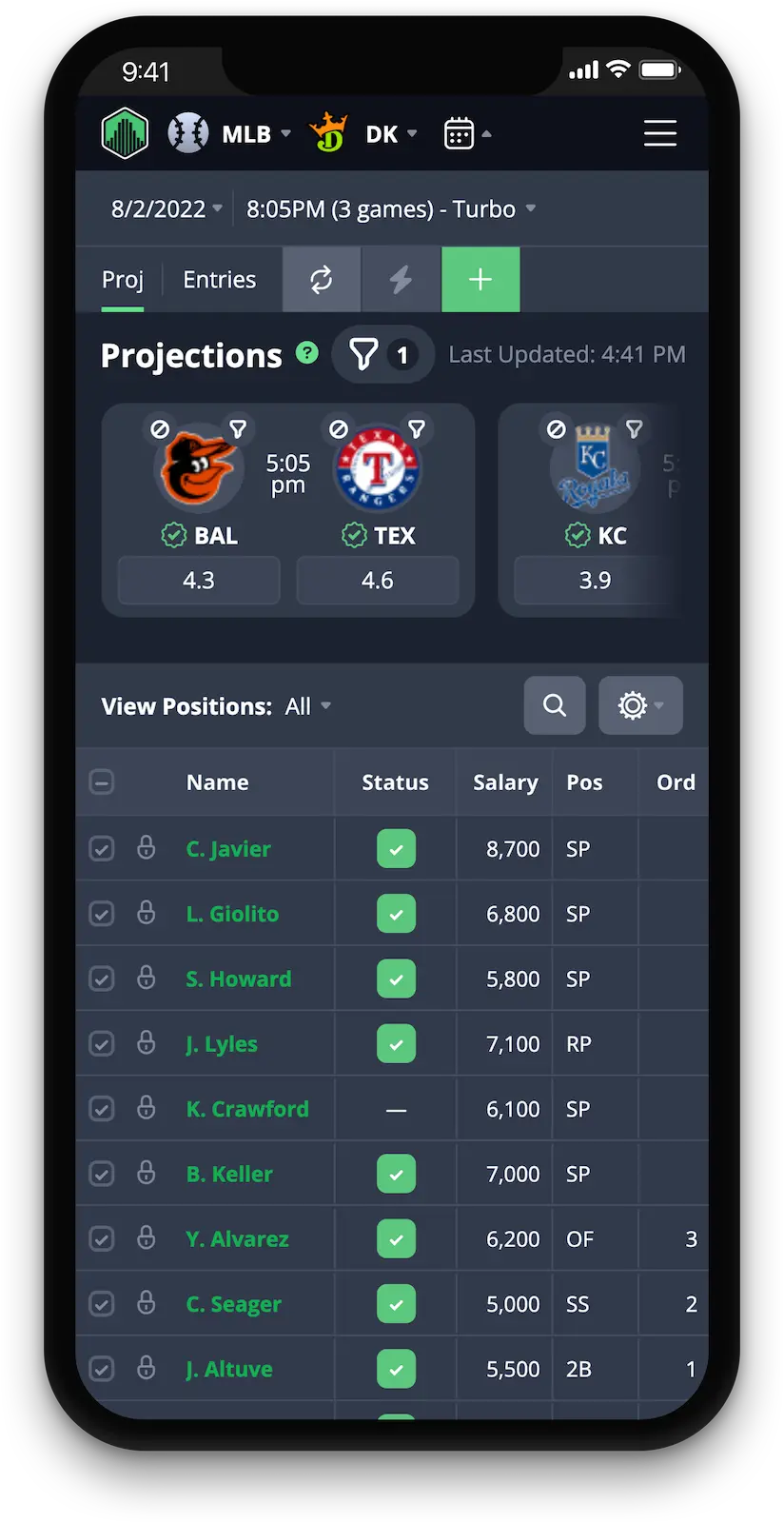
Previously, SaberSim was displaying data in HTML tables with simple pagination. This resulted in layout and performance issues, and frustrated users, who wanted to quickly view projections and manage exposures for players in their competitions.
If you're into daily fantasy sports, you know that having the best and latest data gives you an edge. To provide SaberSim users with access to the data they require, LiveLoveApp needed to refactor both the state management and the UI of the application.
The Solution
Leveraging our deep knowledge and engineering experience with AG Grid, Angular, and NgRx, LiveLoveApp refactored the SaberSim application from the ground up, delivering a completely new experience to users. Further, the software architecture designed and developed by LiveLoveApp reduced exceptions and regressions, while drastically improving the runtime performance of the application.
Our Agile 5-Phase Process

- 1Discovery
Phase 1 involves identifying user requirements and understanding the stakeholders.
- 2Architecture Review & Design Planning
Phase 2 involves a thorough understanding and review of the application's existing software architecture and design patterns in order to solve the critical challenges through designing, prototyping, and testing the ideas to validate stakeholder and technical feasibility.
- 4Development & Implementation
Phase 3 sets the plan into motion through software architecture and engineering using technologies and methodologies that are maintainable and scalable.
- 5Performance Audit
Phase 4 ensures the runtime performance of the application meets and exceeds user requirements through an in-depth analysis and audit.
- 6Deployment
Phase 5 involves deploying the application to cloud solutions and providers to ensure availability and reliability.